今年もよろしくお願いします。
正月三ヶ日は、ほのぼのと過ごそうと思いましたが、windows10にアップグレードした際に、ホームページビルダーのテーマを保存しなかったため、テーマを作り直すハメに、、(涙)
それならば、ホームページビルダー20にアップグレードして、話題のSPを使って、新しいテーマを作ったろうじゃないか!
と思い、実行。
ホームページビルダークラシックタイプはCSSなどを直接いじって、フォントの大きさや行間、デザインを変更しましたが(かなり、めんどう)
SPタイプは、ドラッグ&ドロップなどで、より簡単に変更できるようになりました。
とはいえ、SPを使うのは初心者。
数時間格闘して、ようやく分かるようになりました。
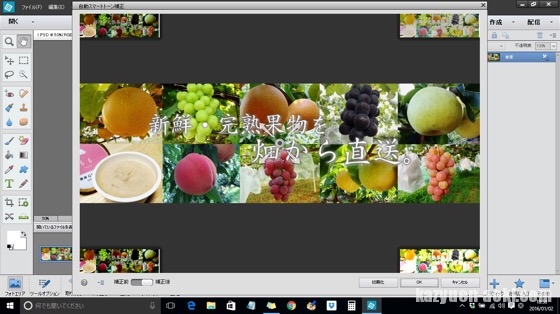
先ずはトップページの動く画像を作ろう。

既存のテーマを活用して、トップページの大きい画像のサイズを確認。
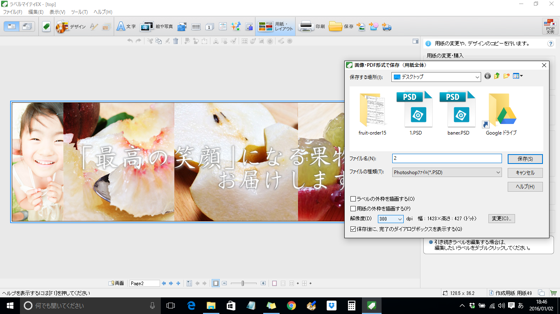
その後、ラベルマイティでサイズに合う画像を作成。

保存の形式はPhotoshopに。※そのままjpegやpngでも可能。
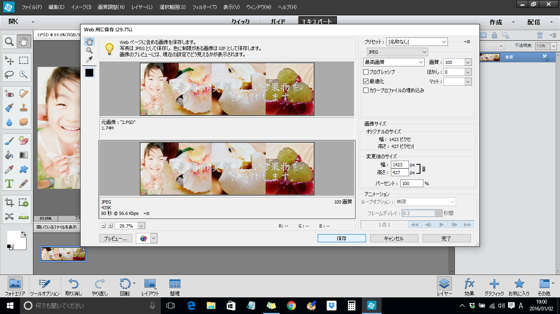
Photoshopのスマート機能を使って、画質を変更。


web用にjpegで画像を保存。
pngだと重くなるため、jpegにしました。
あとは、この画像をフォトモーションの作成で埋め込むだけ。
SPを触って便利だったところは、ページの幅を自由に変えたり、サイドウィジェットの位置を好きな方に変えられます。
F字理論(ホームページを見るときに、目線がFのように動くこと。なので、見せたい部分な左に持っていくと良い。だったと思います。)に基づいてサイドウィジェットを左に簡単に移動できるようになりました。
文字の大きさも簡単に変えられて、スマホに適したサイズにできます。
私は16pt 行間150%に変更予定。
ホームページビルダーを今まで触っていた方であれば、コツを掴めばSPは痒い所に手が届く仕様になったと思います。

ホームページ・ビルダー20 バリューパック 通常版【税込】 ジャストシステム 【返品種別B】【送料無料】【RCP】 |
[iphone]