ホームページビルダーで作成していた商品ページがaffinger5にしたところ表示されなくなってしまいました。
※今は改善済み
affinger5はそのままでは、ブログ投稿(post)のみしか表示されないので、function.phpをイジらないと商品ページが作れません。
「投稿」の下の「商品」です。
ブログと商品を分けて管理したかったので追加しました。
↓

どのようにして追加したかを備忘録として記載します。
テーマを確認する。

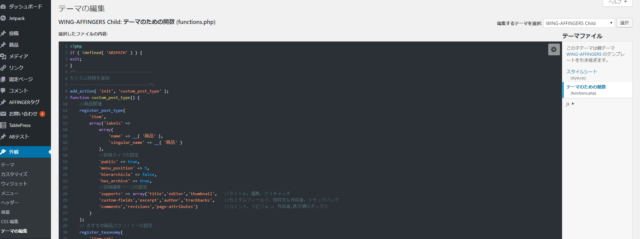
affinger5の子テーマのfunction.phpを変更します。
テーマには親と子があり、親のコードをいろいろと変更しても
affinger5のテーマのアップデートの際に上書きされ、変更箇所が消えてしまいます。
子テーマは上書きされないのでWING-AFFINGER5 Child のphpを変更します。
子テーマのデザインや追記が親テーマに影響するような感じです。
function.phpに追記する

コードはこちらのサイトを参考にしました。
商品なのでスラッグは item にしました。
/*--------------------------------
カスタム投稿を追加
---------------------------------*/
add_action( 'init', 'custom_post_type' );
function custom_post_type() {
//商品関連
register_post_type(
'item',
array('labels' =>
array(
'name' => __( '商品' ),
'singular_name' => __( '商品' )
),
//投稿タイプの設定
'public' => true,
'menu_position' => 5,
'hierarchicla' => false,
'has_archive' => true,
//投稿編集ページの設定
'supports' => array('title','editor','thumbnail', //タイトル,編集,アイキャッチ
'custom-fields','excerpt','author','trackbacks', //カスタムフィールド,抜粋文&作成者,トラックバック
'comments','revisions','page-attributes') //コメント,リビジョン,作成者,表示順のボックス
)
);
// おすすめ商品タクソノミーの設定
register_taxonomy(
'item-cat',
'item', // 上記で指定したカスタム投稿名
array('hierarchical' => false, // trueだと親子関係が使用可能。falseは親子関係使用不可
'label' => '商品カテゴリー',
'singular_label' => '商品カテゴリー',
//カテゴリーの設定
'public' => true,
'hierarchical' => true,
)
);
// おすすめ商品タグの設定
register_taxonomy(
'item_tag',
'item', // 上記で指定したカスタム投稿名
array(
'label' => '商品タグ',
'labels' => array(
'popular_items' => 'よく使う商品タグ',
'edit_item' =>'商品タグを編集',
'add_new_item' => '新規商品を追加',
'search_items' => '商品を検索',
),
'public' => true,
'hierarchical' => false,
)
);
}
上のコードをaffinger5の子テーマのfunction.phpのファイルに書き込みます。
ちなみにaffinger5子テーマのfunction.phpにはすでに下のコードが書いてあるのでその下に入力します。
<?php
if ( !defined( 'ABSPATH' ) ) {
exit;
}
結果として下のコードになります。
<?php
if ( !defined( 'ABSPATH' ) ) {
exit;
}
/*--------------------------------
カスタム投稿を追加
---------------------------------*/
add_action( 'init', 'custom_post_type' );
function custom_post_type() {
//商品関連
register_post_type(
'item',
array('labels' =>
array(
'name' => __( '商品' ),
'singular_name' => __( '商品' )
),
//投稿タイプの設定
'public' => true,
'menu_position' => 5,
'hierarchicla' => false,
'has_archive' => true,
//投稿編集ページの設定
'supports' => array('title','editor','thumbnail', //タイトル,編集,アイキャッチ
'custom-fields','excerpt','author','trackbacks', //カスタムフィールド,抜粋文&作成者,トラックバック
'comments','revisions','page-attributes') //コメント,リビジョン,作成者,表示順のボックス
)
);
// おすすめ商品タクソノミーの設定
register_taxonomy(
'item-cat',
'item', // 上記で指定したカスタム投稿名
array('hierarchical' => false, // trueだと親子関係が使用可能。falseは親子関係使用不可
'label' => '商品カテゴリー',
'singular_label' => '商品カテゴリー',
//カテゴリーの設定
'public' => true,
'hierarchical' => true,
)
);
// おすすめ商品タグの設定
register_taxonomy(
'item_tag',
'item', // 上記で指定したカスタム投稿名
array(
'label' => '商品タグ',
'labels' => array(
'popular_items' => 'よく使う商品タグ',
'edit_item' =>'商品タグを編集',
'add_new_item' => '新規商品を追加',
'search_items' => '商品を検索',
),
'public' => true,
'hierarchical' => false,
)
);
}
カスタム投稿一覧の設定をする
コードの入力が終えたら、AFFINGER管理から→その他→カスタム投稿一覧の設定をします

青の下線のところに item と入力し、保存で終了
※post typeが異なる場合はそのスラッグを入力します。
その後
無事に商品ページ一覧が復活しました。

あとは商品ページを作り込んでいけば終了です。
AFFINGERの前のテーマの時に設定していたカテゴリーなどが消えていたので作り直さないと。。
※テーマを変更すれば当たり前のことなんですが。最初からAFFINGERであれば問題ありません。
夏までに商品ページを作り直すのがんばろ!!
トネガワの最新刊が発売していたのを知りませんでした!
早速読まないと。
AFFINGERの関連記事
関連道具や書籍など
AFFINGER EX PACK3

| テーマ | AFFINGER 5 EX(上位Ver) | ¥24,800 |
| プラグイン | AFFINGERタグ管理マネージャー3 | ¥21,800 |
| ABテストプラグイン | ¥4,800 | |
| クレジット削除プラグイン | ¥2,500 | |
| マニュアル | AffiliateRun~なぜ売れないか? | 特別付録 |
| 特別価格 | (¥14,100お得!) |
|
|---|---|---|
価格は39,800と高価です。私も最初は通常のAFFINGERにしようかと思いましたが、
EX版のみに備わるスライドショーの機能やAFFINGERタグ管理マネージャー3プラグインを含んでこの価格なのでかなりお得です。
おそらく通常verを購入していたら追加でプラグインを購入していたりEX版への追加アップデートをしていたと思います。
それを考えれば最初から含んでいるバージョンを購入した方が追々購入するよりかは安くすみます。